Keral_Patel
I'll do itRestricted (Chatroom)
- Impact
- 1,435
How to choose Right Image Format for your sites.
Sometimes people just don't care what format their images are. They try too much to optimize their site but just forget the basics of image formats. So choosing the appropriate web-based format for your images is the first step towards optimized web graphics. Mostly there are two kind of image formats used. They are GIF's And JPEG's, PNG format is not used as widely as much as Gif's and JPEG's. So we will skip PNG here.
Now let me give you some base tips first.
1) If your image is small in dimensions and uses less colors then GIF is the best option.
2) If your image is say more than 100x100 then Go with JPEG
3) Your image is a landscape or wallpaper cutting then use JPEG don't even think about GIF here.
4) Experiment new things. Try exporting the images in both format and then check the results. It will only take 10 minutes but it will stay there for a lifetime of your site.
Benchmark Test: You won't believe it but I was also using GIF for all my images as it was exported from Photoshop. First month my Bandwidth exceeded to 12 GB. It is too huge for a small site like mine.
My Host rewarded me with a 3-dollar fine per extra GB of bandwidth that my site used.
Also he told me to go someplace else rather then hosting my site on his little shared server. I was using a starter plan and I had no idea of upgrading it for next one year. Upgrading my plan would also cost me an extra $120 per year. I could save that and use it for advertisements for my site. Nice idea, what do you think?
Okay again at optimizations.
In general, palette-based or index-color formats like GIF or PNG are best for flat-color art like buttons, logos, or cartoons. For smooth-toned images like photographs JPEGs are usually the best choice.
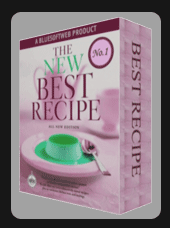
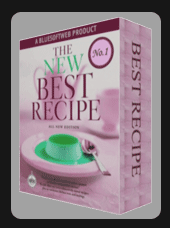
Here is an example from my site:

GIF - 19.3 KB
____________________________________________________

JPEG - 7.6 KB
So I think now you would get an idea of what kind of mistake I was making over there.
This is just one image and that also I have just changed the format not even applied the optimizations.
Other Month my Bandwidth usage was 5.8 GB compared to 12 GB for previous month. Even when I was getting more visitors this month than the previous one.
So my little shared server was able to fulfill all the requests that were coming to it.
And Users were also happy with lightning fast surfing at my site.
Written By: Admin of http://www.Ruuz.com
And sorry if I missed anything. Just trying to give a general idea to fellow webmasters so that they save bandwidth and even their visitors can enjoy speedy surfing on the sites.
Sometimes people just don't care what format their images are. They try too much to optimize their site but just forget the basics of image formats. So choosing the appropriate web-based format for your images is the first step towards optimized web graphics. Mostly there are two kind of image formats used. They are GIF's And JPEG's, PNG format is not used as widely as much as Gif's and JPEG's. So we will skip PNG here.
Now let me give you some base tips first.
1) If your image is small in dimensions and uses less colors then GIF is the best option.
2) If your image is say more than 100x100 then Go with JPEG
3) Your image is a landscape or wallpaper cutting then use JPEG don't even think about GIF here.
4) Experiment new things. Try exporting the images in both format and then check the results. It will only take 10 minutes but it will stay there for a lifetime of your site.
Benchmark Test: You won't believe it but I was also using GIF for all my images as it was exported from Photoshop. First month my Bandwidth exceeded to 12 GB. It is too huge for a small site like mine.
My Host rewarded me with a 3-dollar fine per extra GB of bandwidth that my site used.
Also he told me to go someplace else rather then hosting my site on his little shared server. I was using a starter plan and I had no idea of upgrading it for next one year. Upgrading my plan would also cost me an extra $120 per year. I could save that and use it for advertisements for my site. Nice idea, what do you think?
Okay again at optimizations.
In general, palette-based or index-color formats like GIF or PNG are best for flat-color art like buttons, logos, or cartoons. For smooth-toned images like photographs JPEGs are usually the best choice.
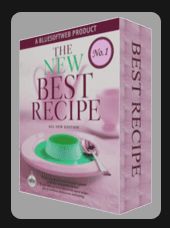
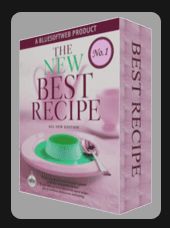
Here is an example from my site:

GIF - 19.3 KB
____________________________________________________

JPEG - 7.6 KB
So I think now you would get an idea of what kind of mistake I was making over there.
This is just one image and that also I have just changed the format not even applied the optimizations.
Other Month my Bandwidth usage was 5.8 GB compared to 12 GB for previous month. Even when I was getting more visitors this month than the previous one.
So my little shared server was able to fulfill all the requests that were coming to it.
And Users were also happy with lightning fast surfing at my site.
Written By: Admin of http://www.Ruuz.com
And sorry if I missed anything. Just trying to give a general idea to fellow webmasters so that they save bandwidth and even their visitors can enjoy speedy surfing on the sites.
Last edited:





