- Impact
- 21,788
Type of Contest : Header Design
Prize : $100.00 Paypal
Contest End Date & Time : 08 Sep. 2010 14:00 EST
Size Requirements : 850px x 200px
Color Requirements : blue/gray mainly
General Requirements :
I am setting up a website similar to this: Credit Card BIN Numbers Database | Bank Identification Number Lookup | BIN List 2010
and I am looking for a website header.
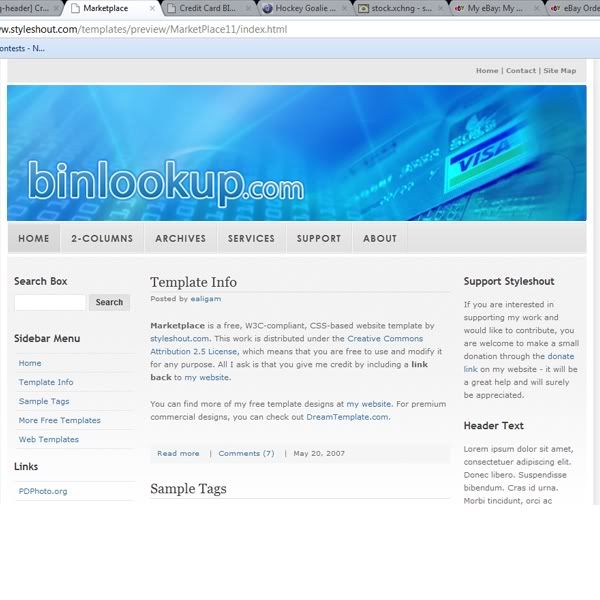
I intend to use a template like this one:
Marketplace
Header should feature images like credit card, POS terminal, online transaction etc
Additional Information :
Header should blend in easily with the layout, so blue/gray should probably be dominant in the color theme.
Prize : $100.00 Paypal
Contest End Date & Time : 08 Sep. 2010 14:00 EST
Size Requirements : 850px x 200px
Color Requirements : blue/gray mainly
General Requirements :
I am setting up a website similar to this: Credit Card BIN Numbers Database | Bank Identification Number Lookup | BIN List 2010
and I am looking for a website header.
I intend to use a template like this one:
Marketplace
Header should feature images like credit card, POS terminal, online transaction etc
Additional Information :
Header should blend in easily with the layout, so blue/gray should probably be dominant in the color theme.